รู้จัก Chatbot กัน
Chatbot (Chatterbot) คือซอฟต์แวร์ที่สร้างขึ้นมาเพื่อใช้ในการสนทนาระหว่างมนุษย์กับตัวซอฟต์แวร์ การสนทนานั้นอาจเกิดขึ้นโดยใช้ ภาพ เสียง ข้อความอย่างใดอย่างหนึ่งหรือปนกันก็ได้ เขียนถึงตรงนี้ก็ทำให้นึกถึง Turing test ของ
Alan Turing ครับ
หากจะว่ากันตามความหมายแล้ว การสร้าง Chatbot ไม่ใช่เรื่องง่ายเลย การที่จะให้ซอฟต์แวร์สนทนากับมนุษย์ได้นั้น คงต้องพึ่งพาความรู้มากกว่าการเขียนโปรแกรมคอมพิวเตอร์แน่นอน บทความนี้และต่อจากนี้ไป ก็จะไม่กล่าวถึงการสร้าง Chatbot แต่อย่างใด แต่เป็นการบอกขั้นตอนการนำเอา Agent ของ
Facebook Messenger ที่เปิดให้บริการมาใช้กันครับ
มาดูสถาปัตยกรรมกัน
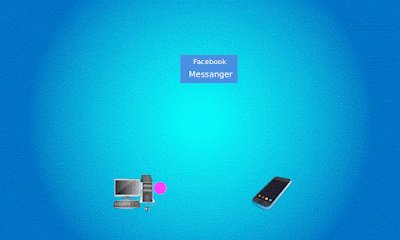
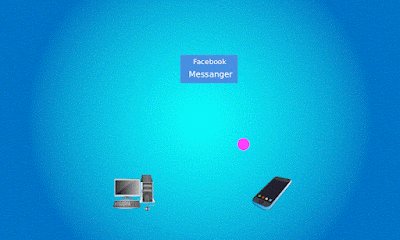
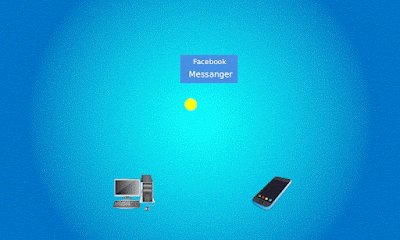
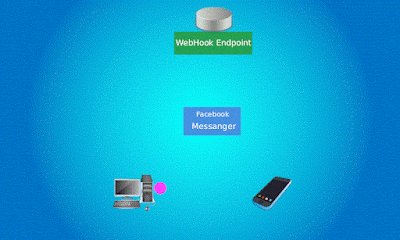
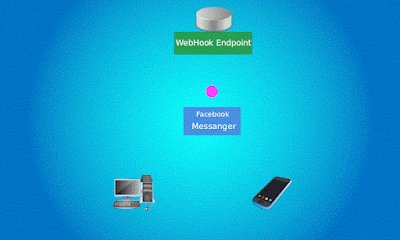
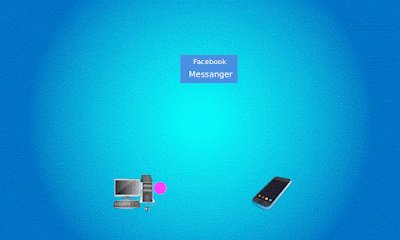
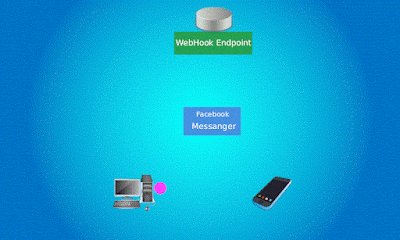
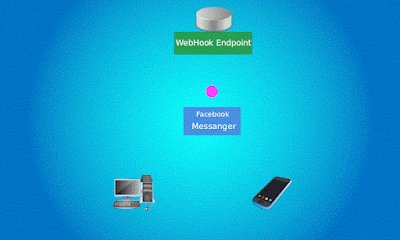
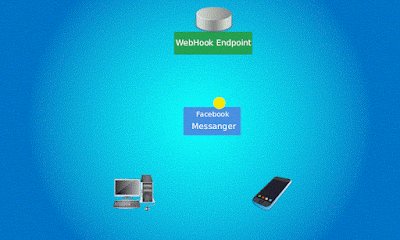
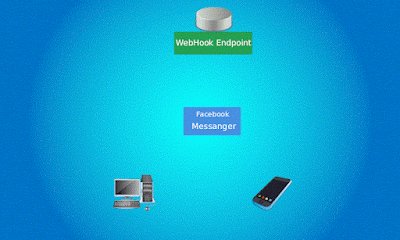
เพื่อให้เกิดความเข้าใจว่าเราต้องการอะไรบ้างเพื่อจะได้มาซึ่ง Facebook Messenger Chatbot เราต้องมาดูสถาปัตยกรรมกันก่อน ตามภาพ
 |
| การรับ-ส่งข้อความ เมื่อไม่มี Chatbot |
 |
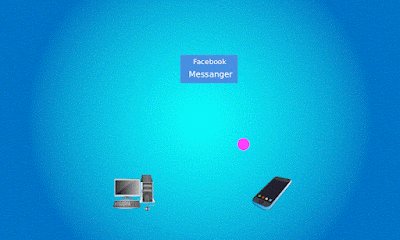
| Facebook ทำการส่งข้อความไปยัง Webhook Endpoint ที่ทำหน้าที่เป็น Chatbot
แทนที่การส่งตรงไปยังผู้รับ (เจ้าของ Chatbot) |
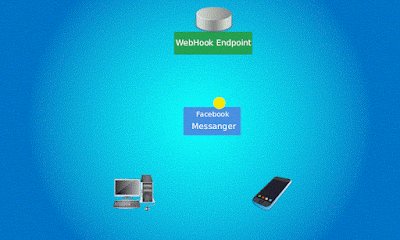
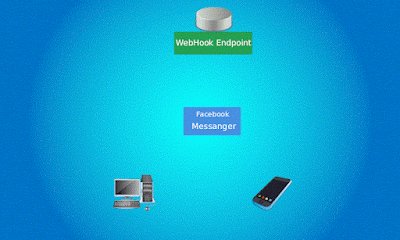
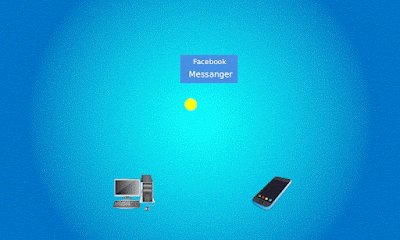
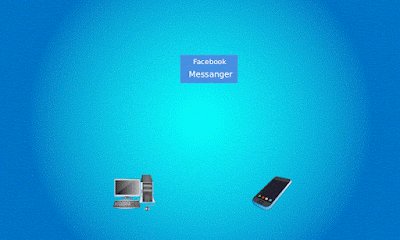
จากภาพ วงกลมสีม่วงแทนข้อความที่ส่งจากผู้ส่งไปยังผู้รับด้วย Facebook Messenger ในกรณีที่เราไม่มี Chatbot ข้อความเหล่านี้ก็จะวิ่งไปมาระหว่างอุปกรณ์สื่อสารของคู่สนทนากันตามปรกติ แต่เมื่อมีคู่สนทนาข้างใดข้างหนึ่ง ไปแจ้งกับทาง Facebook Messenger ว่าต้องการจะสร้าง Chatbot ขึ้นมาแล้ว ข้อความแทนที่จะเดินทางปรกติ ก็จะเดินทางไปสู่สิ่งที่เรียกว่า WebHook Endpoint และตรงที่เป็น Endpoint นี่เองคือตำแหน่งที่ผู้ประสงค์จะสร้าง จะต้องไปสร้างพฤติกรรมหรือเขียนโปรแกรมขึ้นเพื่อโต้ตอบการสนทนาแทนเจ้าตัว หรือจะเรียกอีกอย่างเป็น Chatbot แล้วส่งข้อความใหม่ที่เกิดจากการประมวลผลแล้ว (วงกลมสีเหลือง) ส่งกลับมาที่ Facebook Messenger เพื่อส่งต่อไปยังคู่สนทนา
จะเห็นได้ว่าเมื่อมี Chatbot ขึ้นมา Facebook Messenger ก็จะทำหน้าที่เป็นตัวกลางคอยเปลี่ยนเส้นทางของข้อความ และผู้สร้าง Chatbot ต้องมีภาระในการสร้าง Endpoint ขึ้น เพื่อคอยรับข้อความมาประมวลผล แล้วก็ส่งผลลัพธ์กลับไปยัง Facebook Messenger เพื่อให้นำผลลัพธ์นั้นส่งต่อไปยังคู่สนทนา ครับ หลักการก็มีเพียงเท่านี้
สร้าง Endpoint ด้วย Heroku
Heroku เป็นบริการ Cloud Platform หนึ่งที่อยู่มานานพอสมควร เมื่อนักพัฒนาซอฟต์แวร์สร้างโปรแกรมขึ้นมาและต้องการให้ผู้ใช้ซอฟต์แวร์สามารถใช้งานได้บน World Wide Web ก็สามารถนำไปขอใช้บริการจาก Heroku ได้ ปัจจุบัน Heroku สนับสนุนภาษา Computer Programming หลายภาษา และ Python ก็เป็นหนึ่งในภาษาเหล่านั้น บริการของ Heroku ไม่ใช่บริการฟรี มีค่าใช้จ่าย ครับ แต่เขาก็มีทางเลือกให้นักพัฒนาได้ใช้ Free Account ซึ่งก็มีข้อจำกัดบางประการ แต่คุณสมบัติที่ให้มาก็พอเพียงสำหรับการสร้าง Chatbot เบื้่องต้นแล้ว
ต่อนี้ไปเรามารู้จักขั้นตอนการขอใช้บริการ Heroku กันก่อน เพื่อให้สามารถสร้าง Webhook Endpoint ได้เสียก่อน ตามขั้นตอนดังนี้
1. เปิิดบัญชี Heroku
ไปที่เว็บไซต์
https://www.heroku.com ทำตามขั้นตอนที่ทาง Heroku เขาบอก ไม่ยุ่งยาก ครับ
ขอให้สังเกตุว่าผมใช้ Primary Language เป็น Python ครับ เพราะในบทความนี้จะใช้ Python ในการสร้างซอฟต์แวร์ ครับ
2. ติดตั้ง Python Interpreter
ในกรณีที่ยังไม่ได้ติดตั้งกับเครื่องคอมพิวเตอร์ของท่านนะครับ สำหรับรุ่นของ Python นั้น แนะนำว่าใช้ Python 2.7 ครับ เหตุผลก็เพราะว่า
1. แม้ทาง Heroku จะรองรับทั้ง Python 2.7 และ Python 3.5 แต่ Python Web Framework ที่ Heroku รองรับคือ DJango และ Flask
2. DJango ไม่เหมาะกับระบบเล็ก ๆ แบบที่เรากำลังกล่าวถึง ดังนั้นเราควรจะไปใช้งาน Flask แต่ Flask เพิ่งจะ port ไปใช้งานกับ Python3.5 จึงยังไม่ค่อยเสถียรนัก ดังนั้นใช้ Python 2.7 จึงเหมาะสมทีสุดในสถานการณ์นี้ ครับ
3. ติดตั้ง VirtualEnv
VirtualEnv เป็น utility ในภาษา Python ช่วยสร้างสภาพแวดล้อมการทำงานเฉพาะแห่งขึ้นมา ซึ่งมีประโยชน์ในกรณีนี้เพราะ
1. ช่วยให้เรากำหนดรายชื่อ Libraries ที่เราต้องการให้ Heroku ติดตั้งให้เราได้สะดวกขึ้น โดยเราจะดึงรายชื่ออกมาเฉพาะที่อยุ่ใน VirtualEnv ของเราเท่านั้น
2. ลดความเสียหายหากเกิดความผิดพลาดขึ้นมา โดยการลบ Folder ที่เป็น VirtualEnv ที่เราใช้งานไปซึ่งไม่มีผลต่อระบบ Library ของ Python อื่นเลย
4. ติดตั้ง Heroku CLI
"ซื้อรถยี่ห้อไหน เข้าศูนย์บริการยี่ห้อนั้น" คือ rule of thumb อันหนึ่งของผม ครับ แม้ทาง Heroku จะมีวิธีการ deploy ซอฟแวร์มากกว่า 1 วิธี แต่ผมเลือกที่ใช้ตามแบบของ Heroku เพื่อลดปัญหาที่คาดไม่ถึงครับ วิธีการของ Heroku คือการใช้ CLI (เดิมเรียก tool belt) ของเขา โดยการไปที่เว็บไซต์
https://devcenter.heroku.com/articles/heroku-cli แล้วดาวน์โหลดและติดตั้ง
5. ติดตั้ง Git
Git เป็น utility ไว้ใช้สำหรับการ update โปรแกรมของเราส่งผลไปยังโปรแกรมที่ทำงานบน Heroku ครับ สำหรับการติดตั้ง Git ศึกษาจาก
https://git-scm.com/book/en/v2/Getting-Started-Installing-Git
ผ่านมาถึงตรงนี้แล้ว ขอสรุปความกันหน่อยว่าเรากำลังทำอะไรกัน
1. สิ่งที่เราต้องการคือ Webhook Endpoint
2. Webhook Endpoint มีขึ้นมาก็เพื่อให้ Facebook Messenger ส่งข้อความจากคู่สนทนามาที่ Endpoint นี้แทนการส่งตรงไปที่อุปกรณ์สื่อสารของเรา
3. เพื่อความสบายใจ ทาง Facebook กำหนดไว้ว่า Webhook Endpoint ต้องมี URL ที่ใช้ HTTPS เช่น https://xyz.com การที่จะได้มาซึ่ง HTTPS นั้นมีกระบวนการที่ต้องดำเนินการกันพอสมควร ทางเลือกที่เราเลือกใช้คือการเปิดใช้บริการของ Heroku
4. ณ ที่ที่เราเรียกว่า Webhook Endpoint ของเรานั้น คือสถานที่ที่เราจะต้องนำโปรแกรมของเราไปวางไว้เพื่อจะได้ทำการประมวลผลข้อความที่รับมาจาก Facebook Messenger แล้วส่งกลับผลลัพธ์กลับไปยัง Facebook Messenger เพื่อส่งผลนั้นต่อไปยังคู่สนทนา
[
ตอนที่ 2][
ตอนที่ 3][
ตอนที่ 4]






ความคิดเห็น
แสดงความคิดเห็น